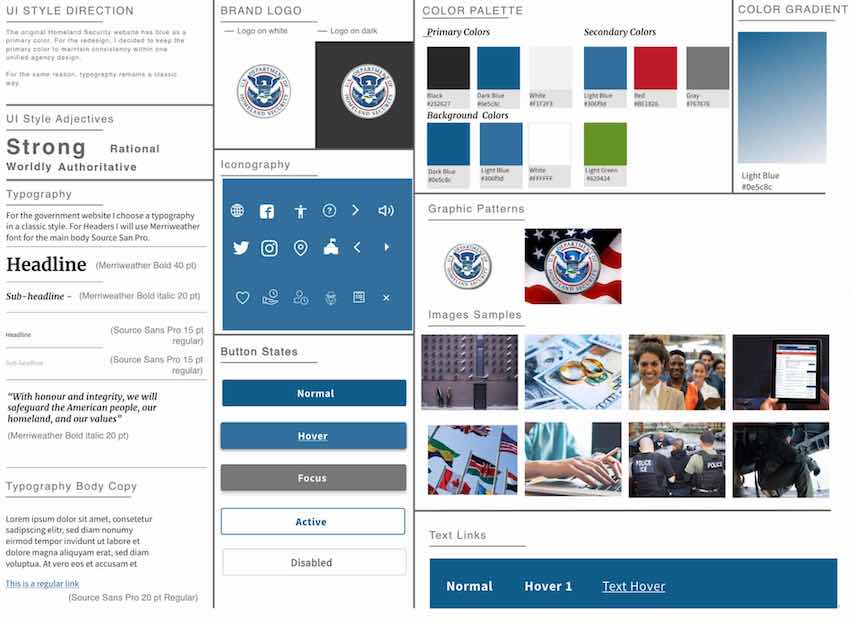
Color:
As a primary colors I decided to use Dark Blue #0E5C8C, Light Blue #306F9D and a White
Blue#F1F2F3.
Secondary colors are Red #BE1826 and Green #629424. Also white, black and couple shades of grey
color were added to design pallet.
Typography:
Remains classic because a government agency website should give the impression of being formal,
authoritative, and reliable. Therefore, I chose the font Merriweather 40 pt for Header 1, the
Meriweather Bold Italic 20pt font for Header2. In my opinion, this will help to highlight the
essential points in the text and make it stand out. For the body text, I decided to use the
Source Sans Pro 20 pt font. There are no serifs in the font, so it will help users quickly and
easily read and digest a massive amount of information on a website.
Iconography:
Iconography is a standard set of symbols that will help guide users in the right direction and
help
them take the desired action.
Controls:
For the user’s control, I developed four different button states which indicate possible users’
interactions. Among them, Normal, Active, Hover, and Disabled. I also did tabs with active and
inactive states, checkboxes, toggles, progress bars, alerts, forms, and dropdown menus. By using
controls, users will interact with the system faster and productive.